ATX Ballers
Find the best game in town, happening right now.
Problem
Players are always on the move, often at their house for only a few minutes to grab their shoes, water bottle, change into basketball gear, and head out the door. While knowing the pattern at a favorite court can lead to good games, players generally leave game planning up to chance. Making a few texts or calls is the most effort players usually exert.
Solution
By creating a mobile app that can help organize players as well as courts, the app aims for improved games through improved communication and interactivity.
Intro
ATX Ballers is a mobile app created to improve the experience of playing pick up basketball in Austin, Texas. Rather than be developed as a one off solution, the platform is scalable; the project could be followed by NYC Ballers, ATL Ballers, etc. Users can search for live games nearby, set filters to find certain types of games, and better connect with members of their basketball community. Users are also able to organize games through categories such as court type, skill level, age and game type (full court vs. half court), competitiveness level etc.
Users
16-50 year olds in the Austin area who want pick up basketball games at area courts where they can compete at varying skill
levels.
Tools
Adobe Illustrator, Adobe Indesign, Adobe Photoshop, InVisionapp, Sketch, Xtensio, LucidChart
Functionality
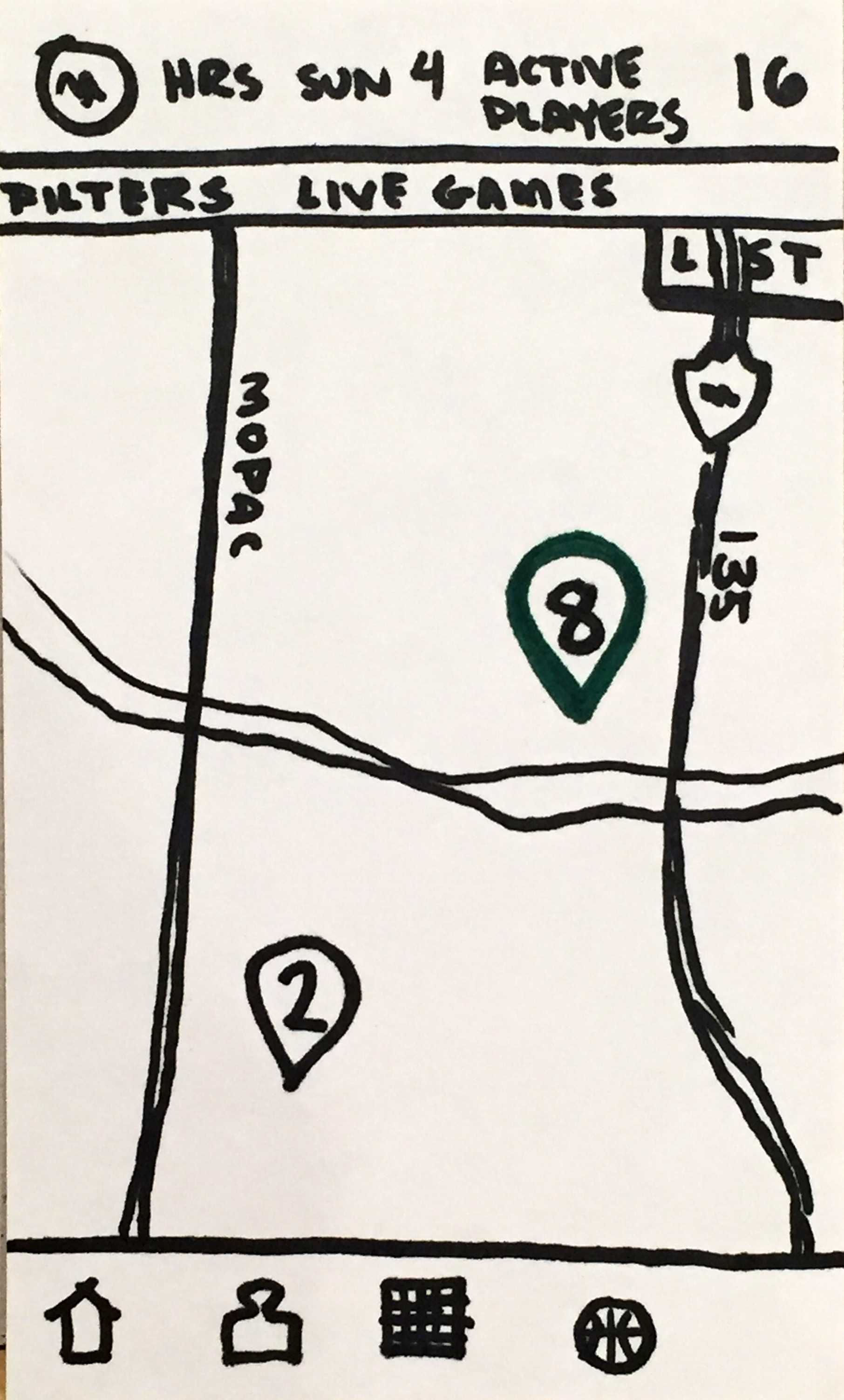
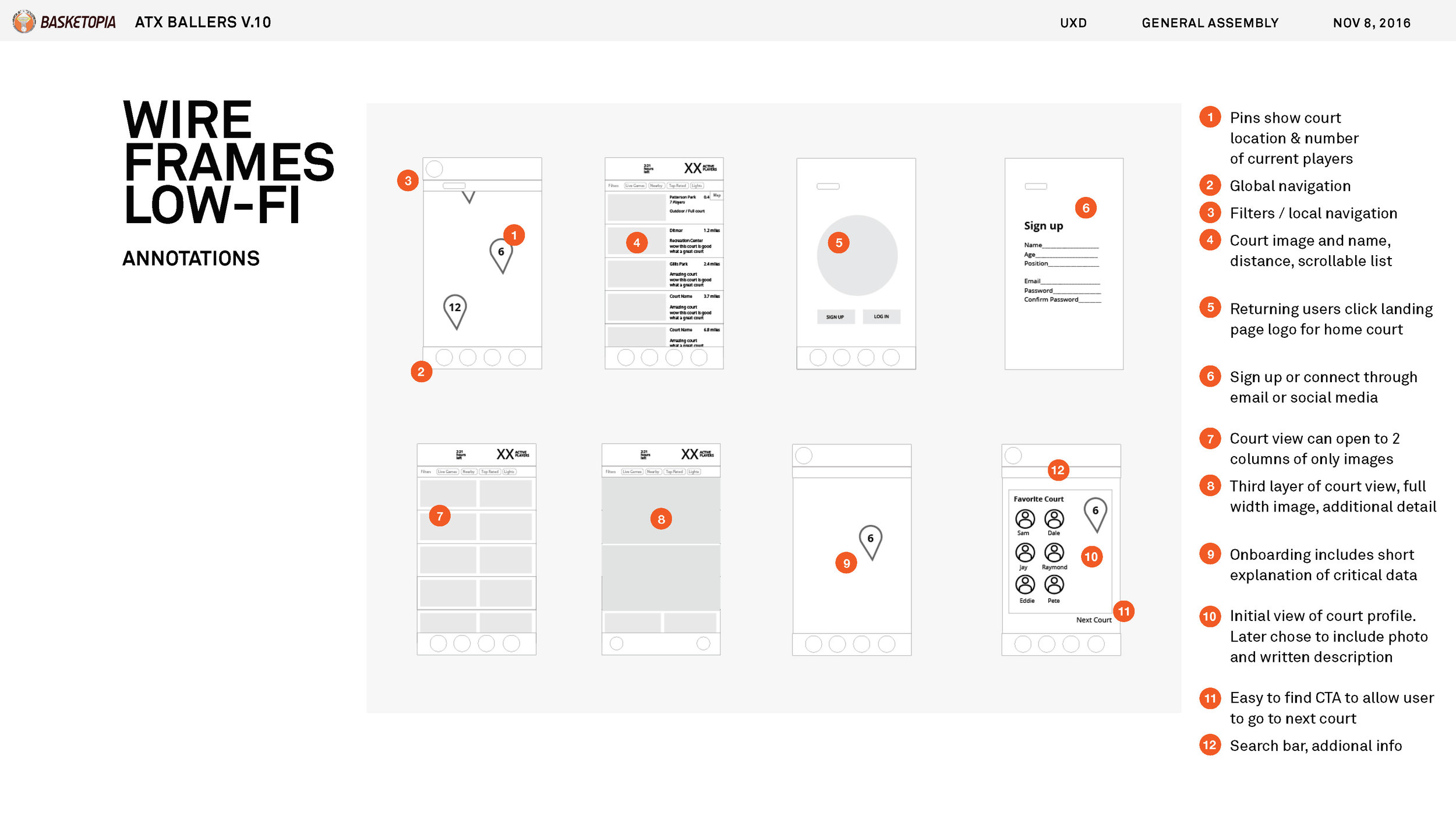
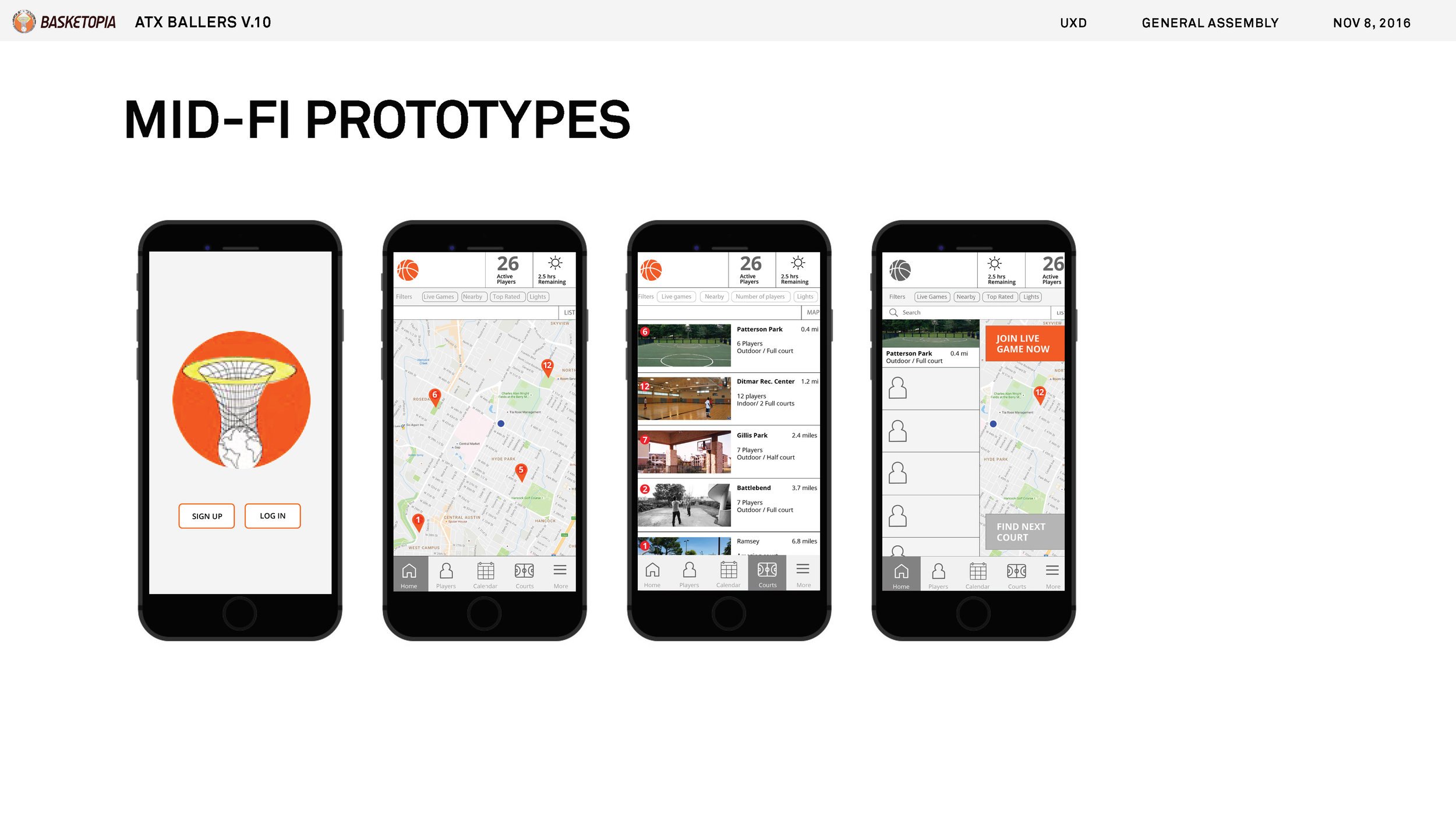
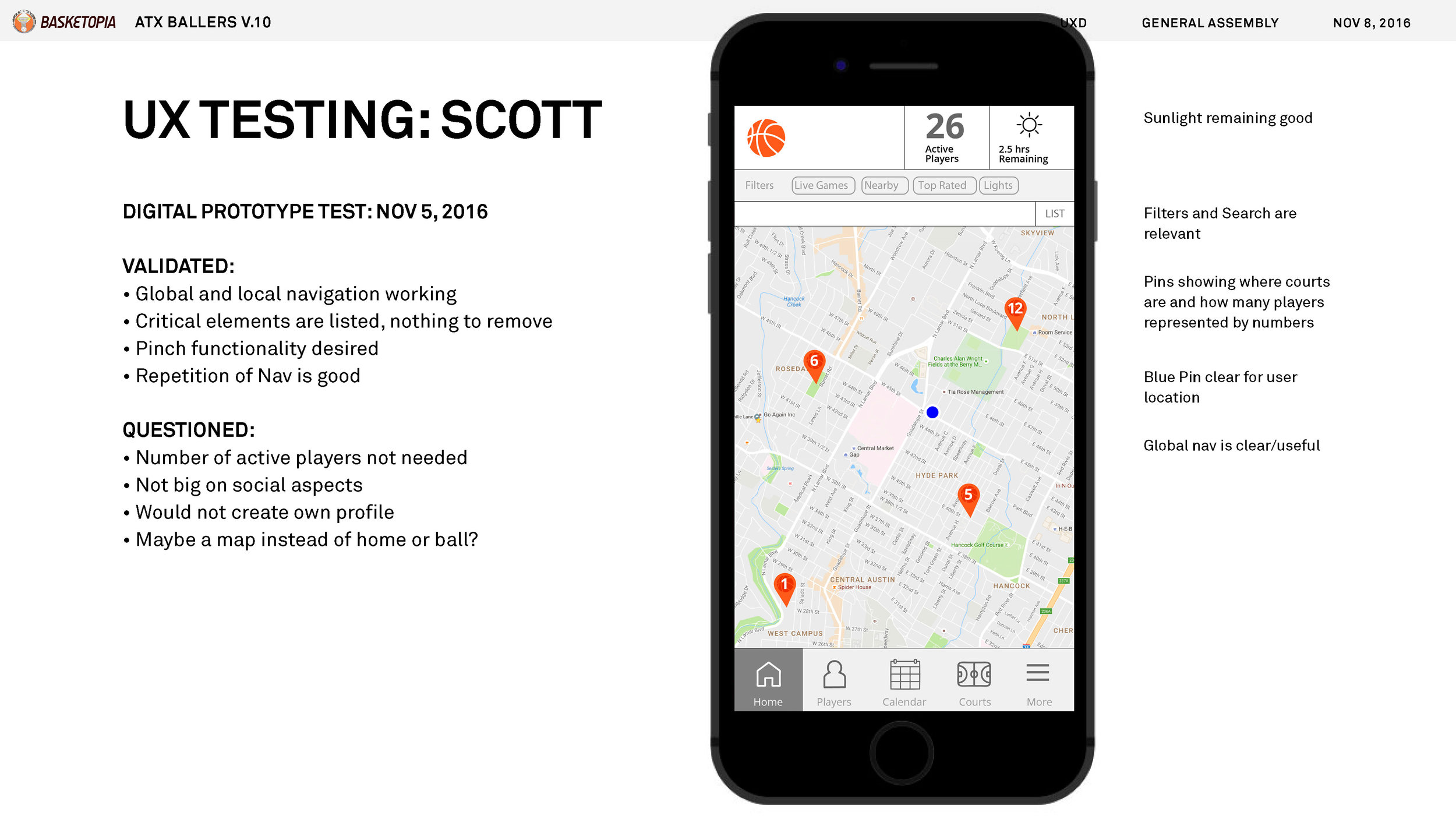
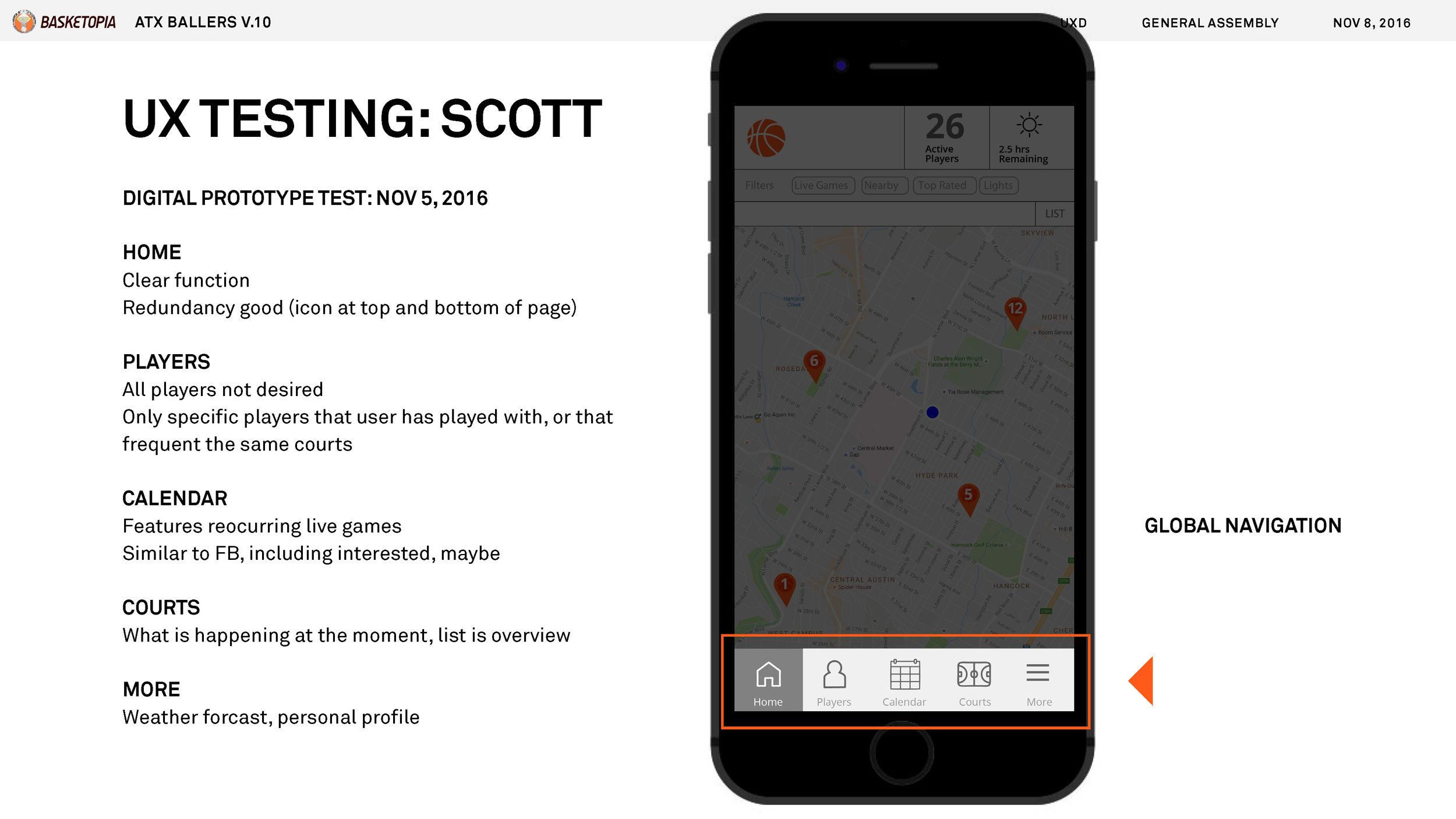
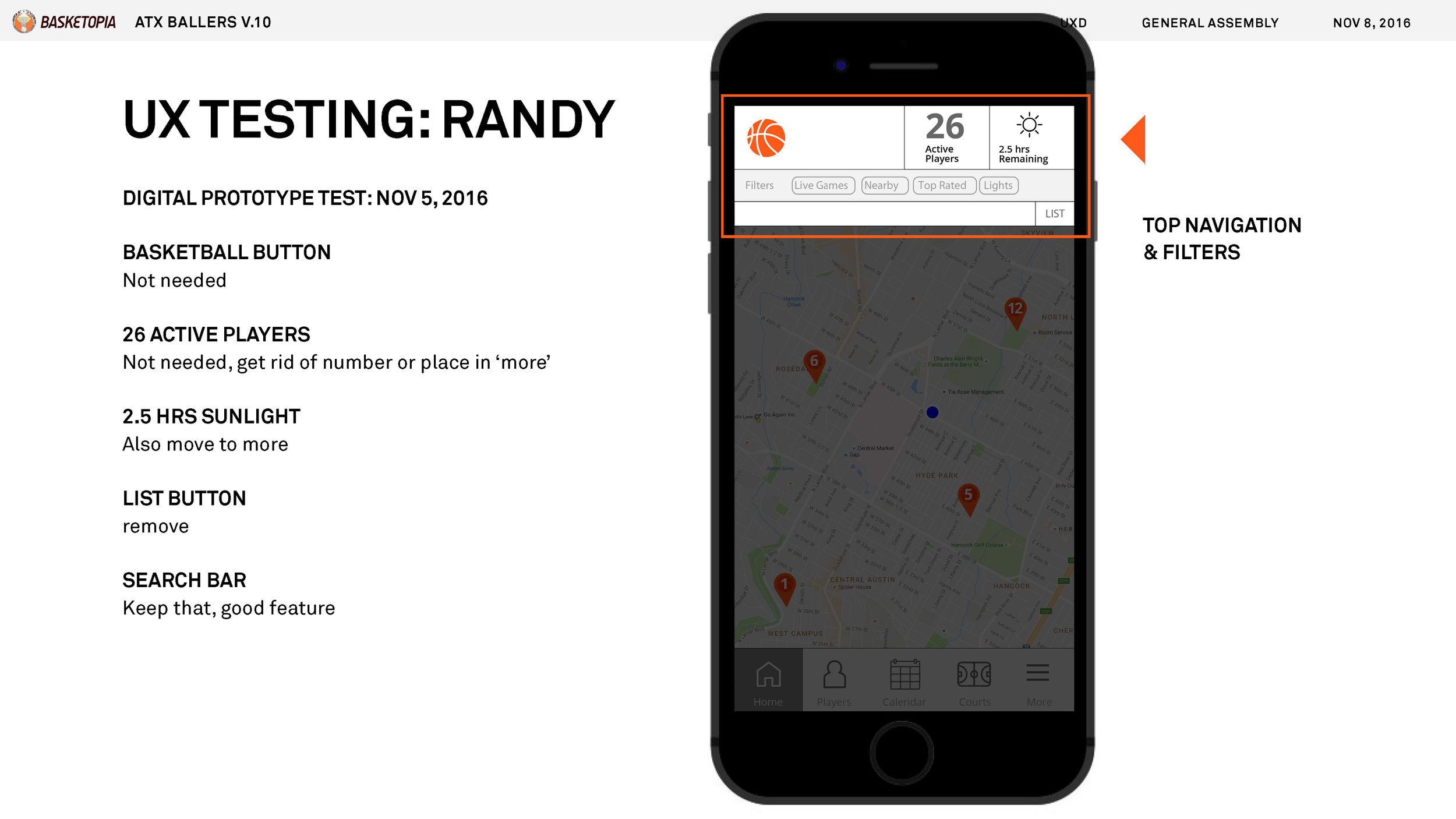
When a user logs into the app, they are taken to a map view of nearby active courts. Small pins show number of players, and map can be dragged, pinched and zoomed to see more courts.
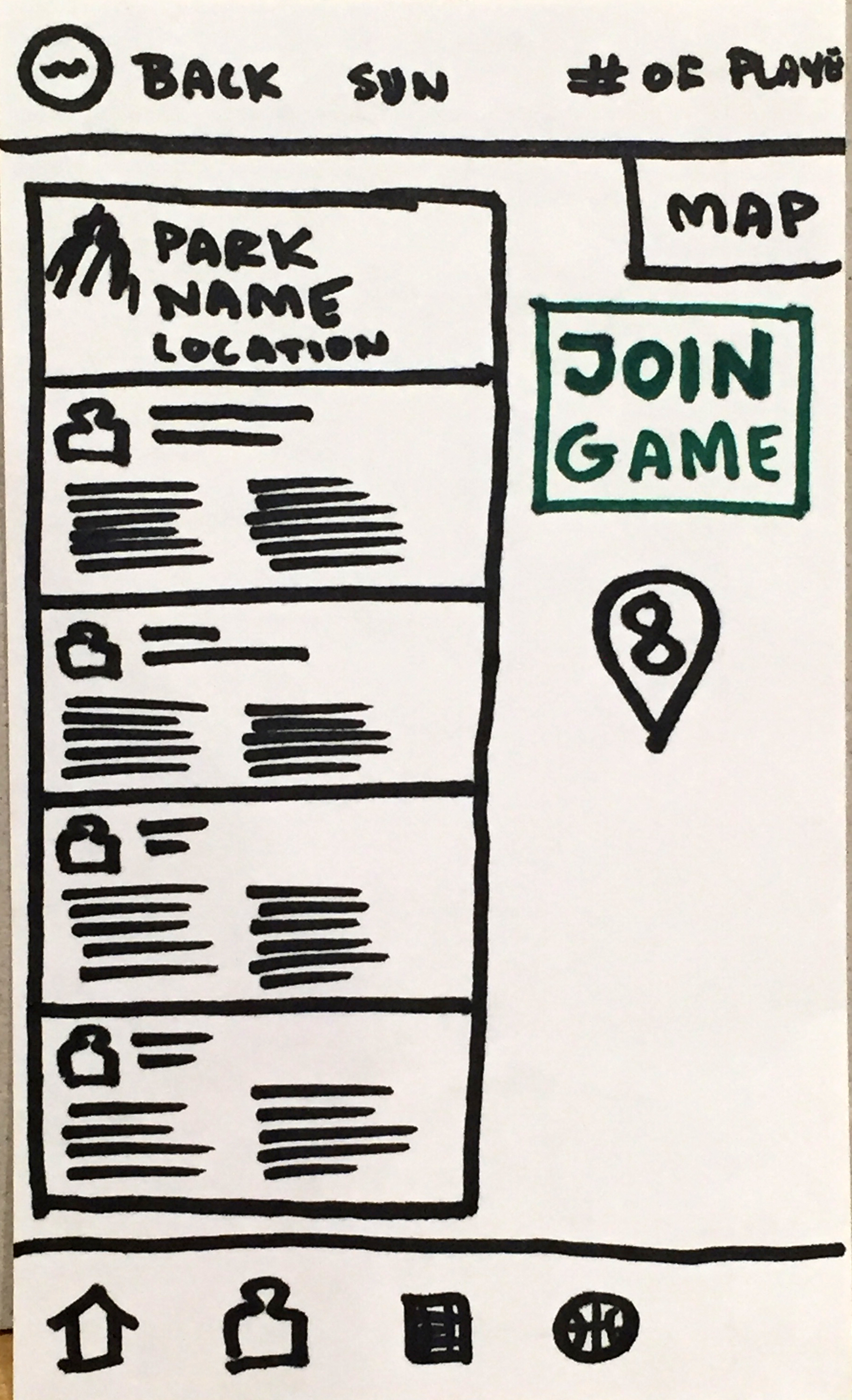
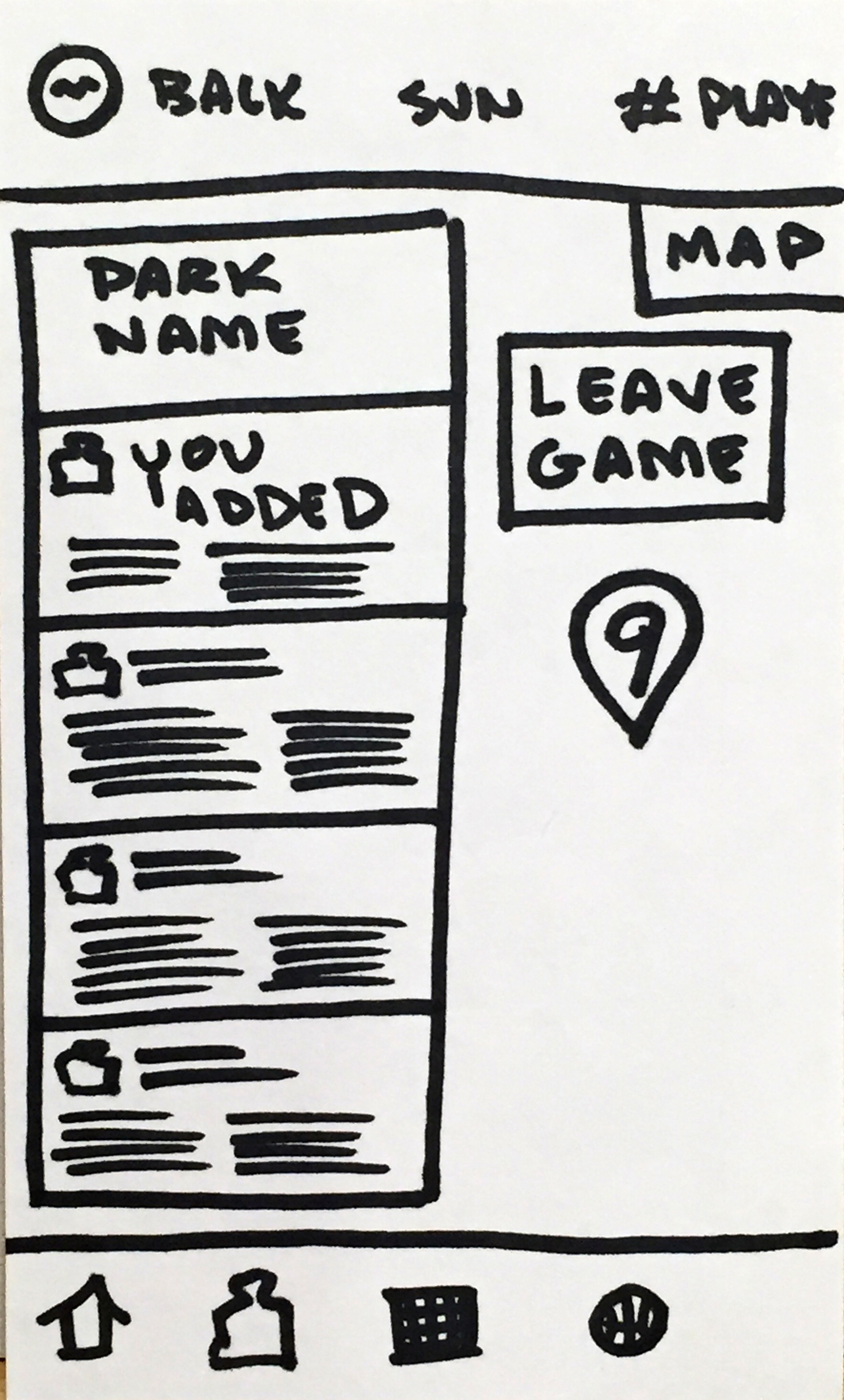
Upon clicking on a court pin, an individual court view is opened showing address, an image and small profiles of players in the live game. The user is able to join the game as well as to invite friends.
Deliverables
Concept & Ideation
User Research
Competitive Analysis
Personas
Interactive Prototypes Paper
Low-fi
High-fi
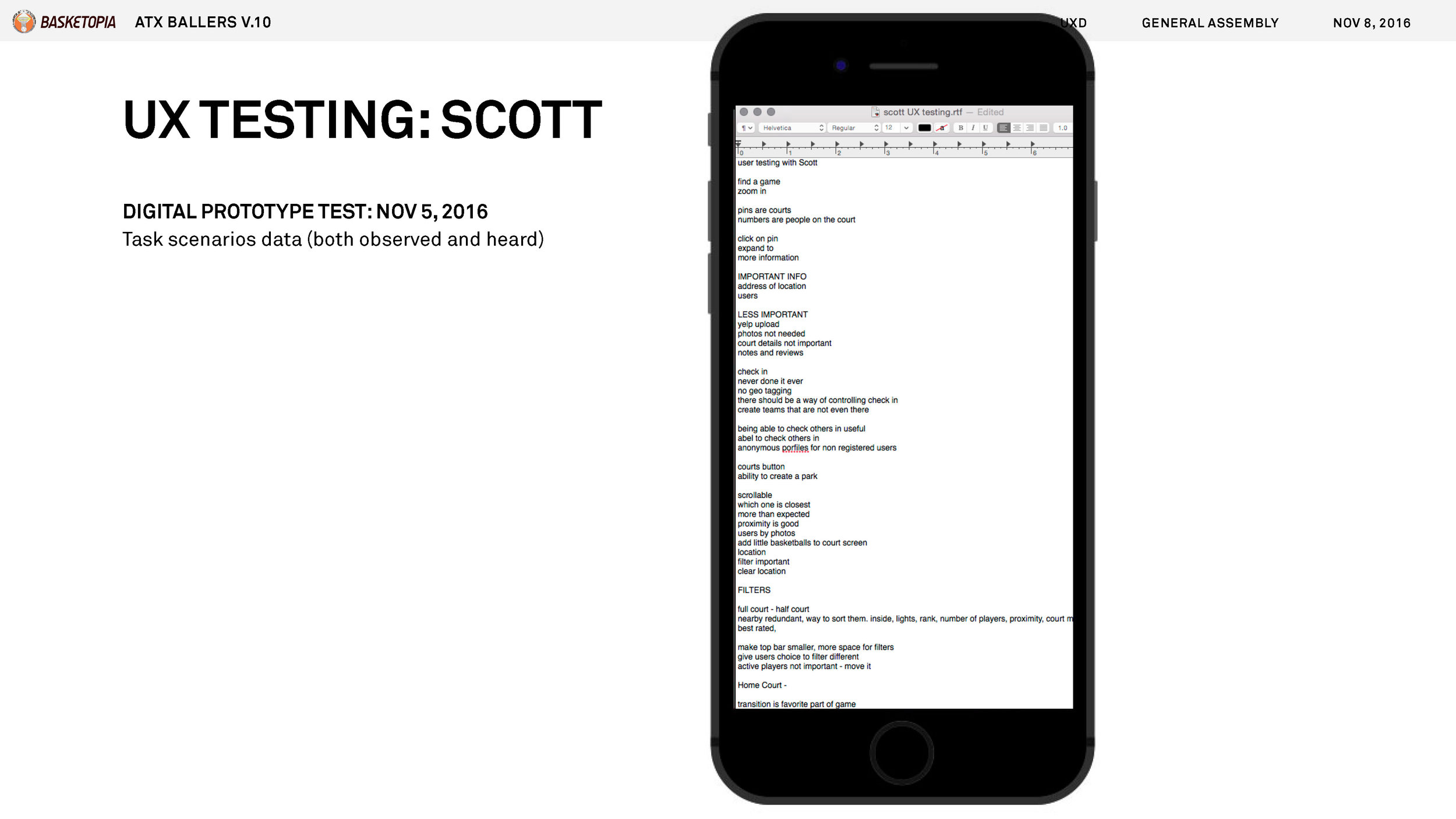
User Testing
Site Map
Information Architecture
Global and local navigation
Wire frames (with annotations)
Visual Design
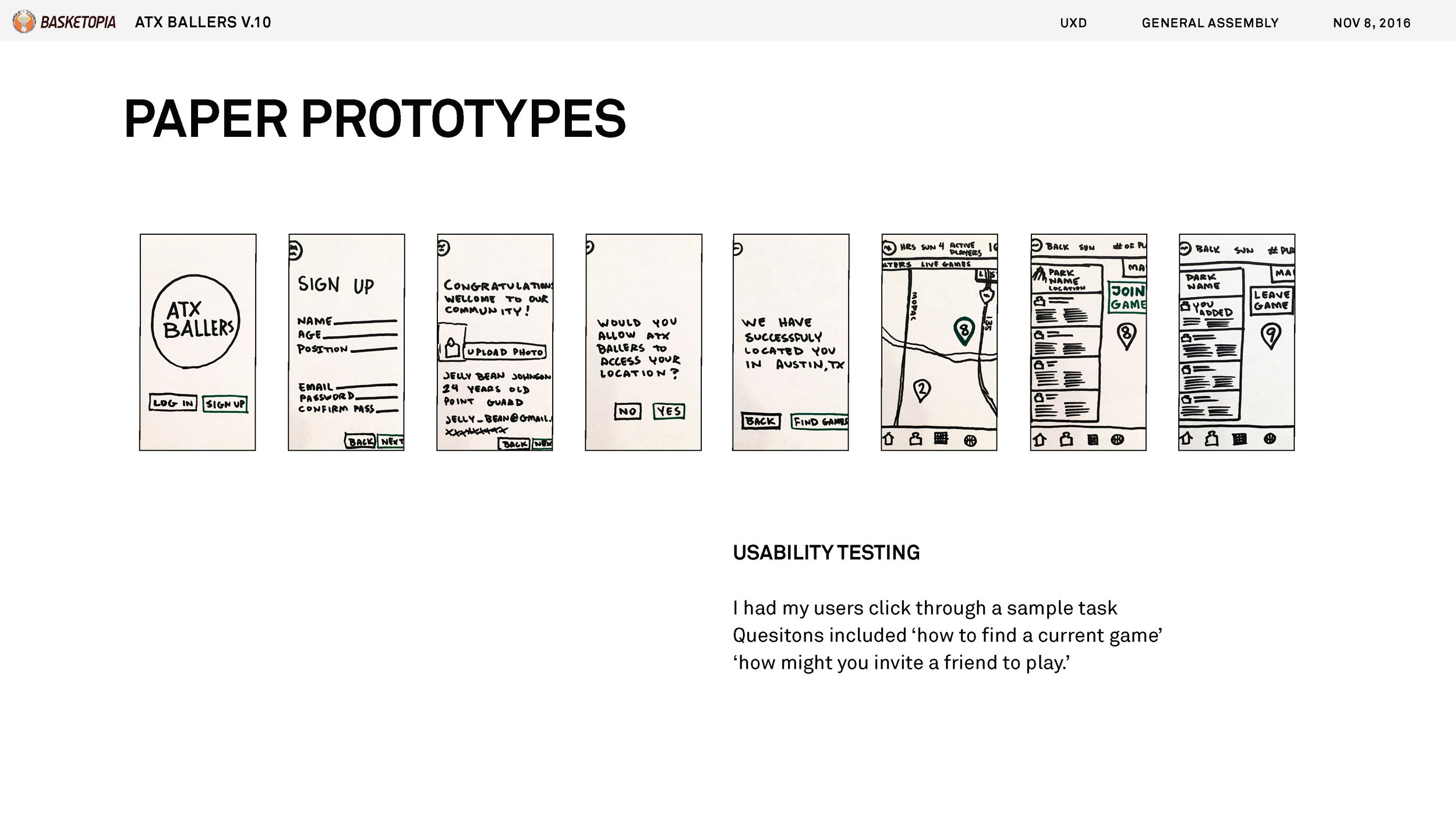
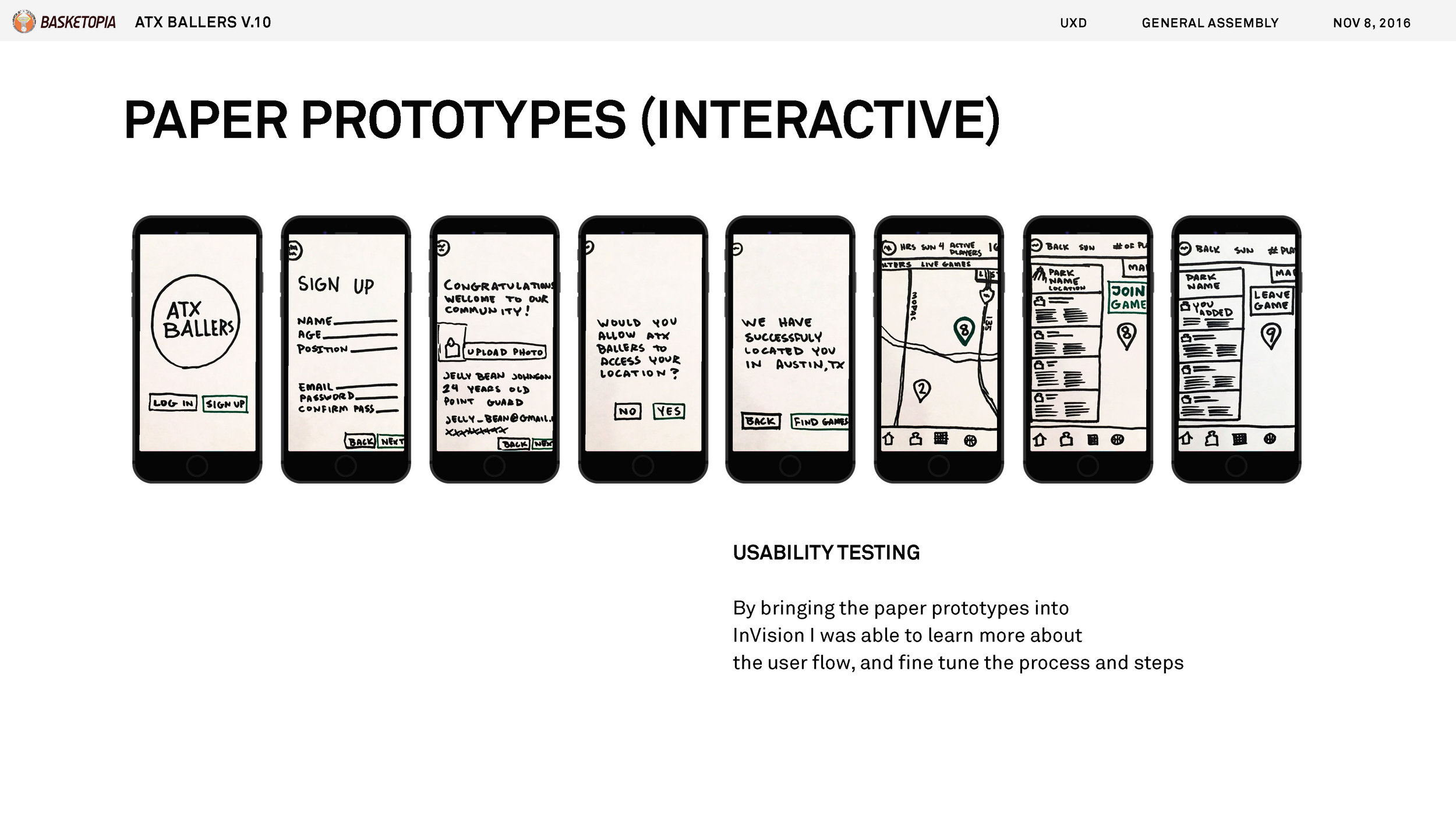
Usability Testing
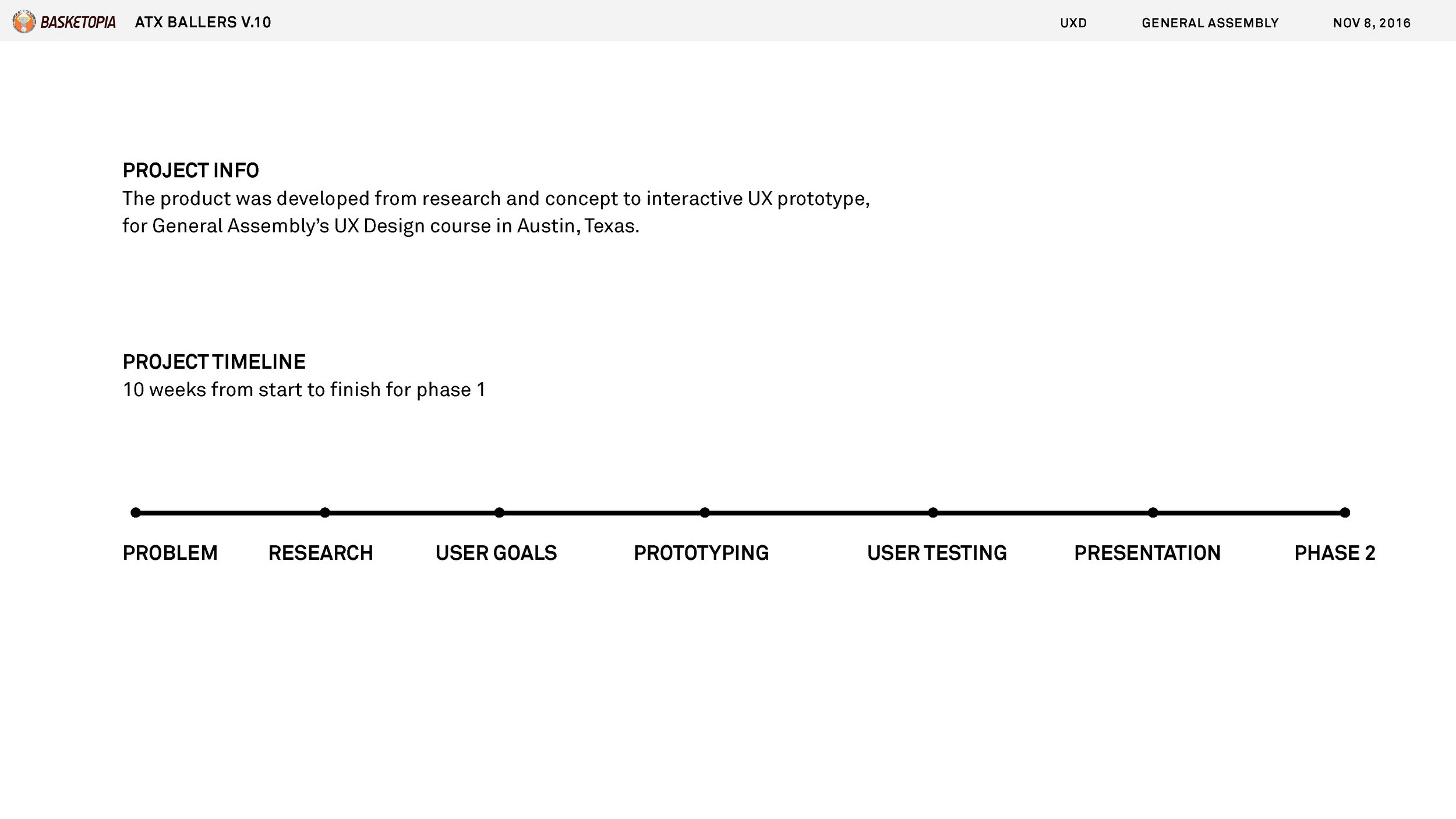
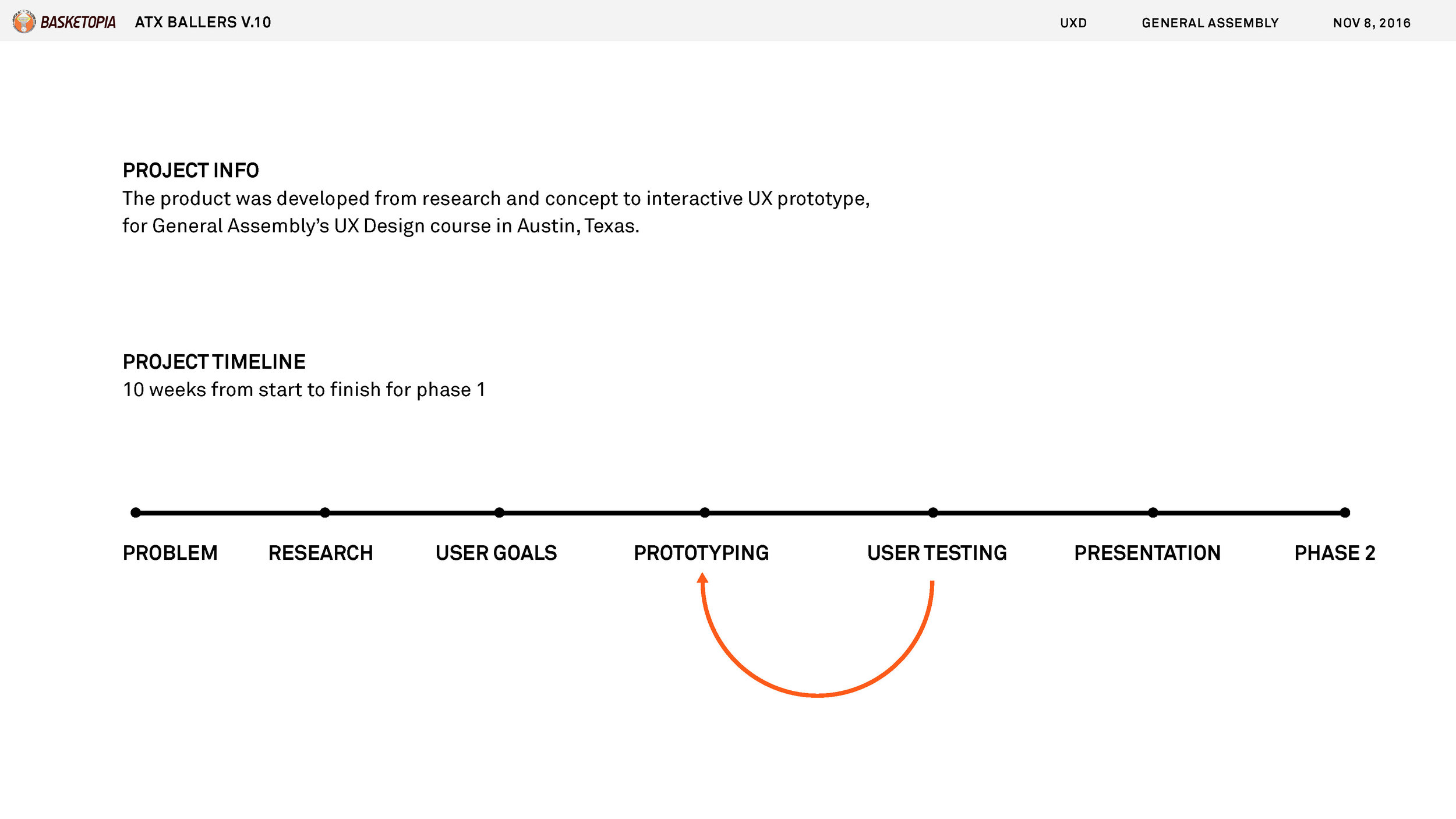
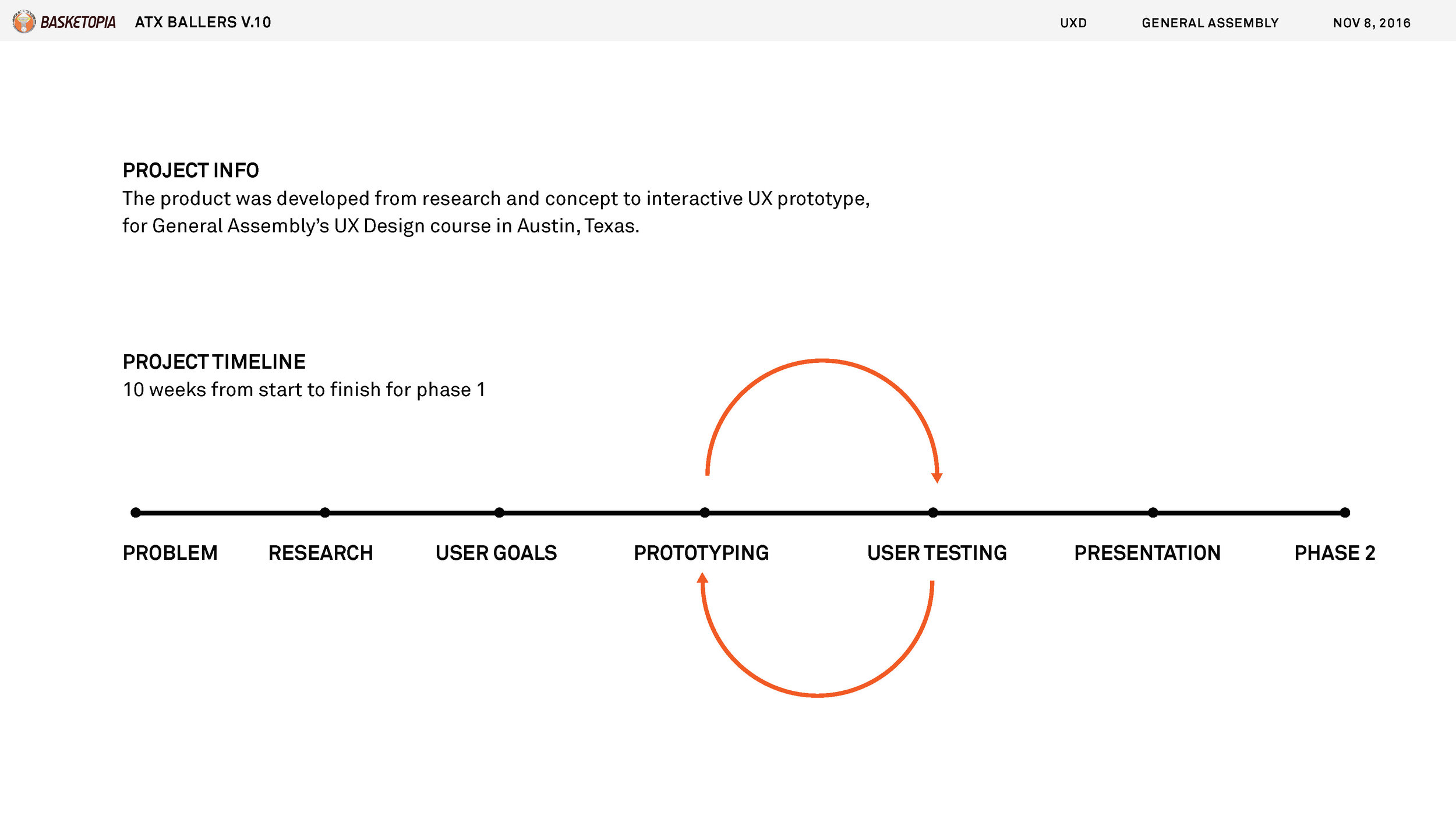
Methodology
To create this app the following methods were used:
Problem finding
5 Interviews
Qualitative analysis
User Research
4 Usability tests (2 paper prototypes, 2 Mid-fi digital prototypes)
Additional prototyping (mid-fidelity, low functionality)
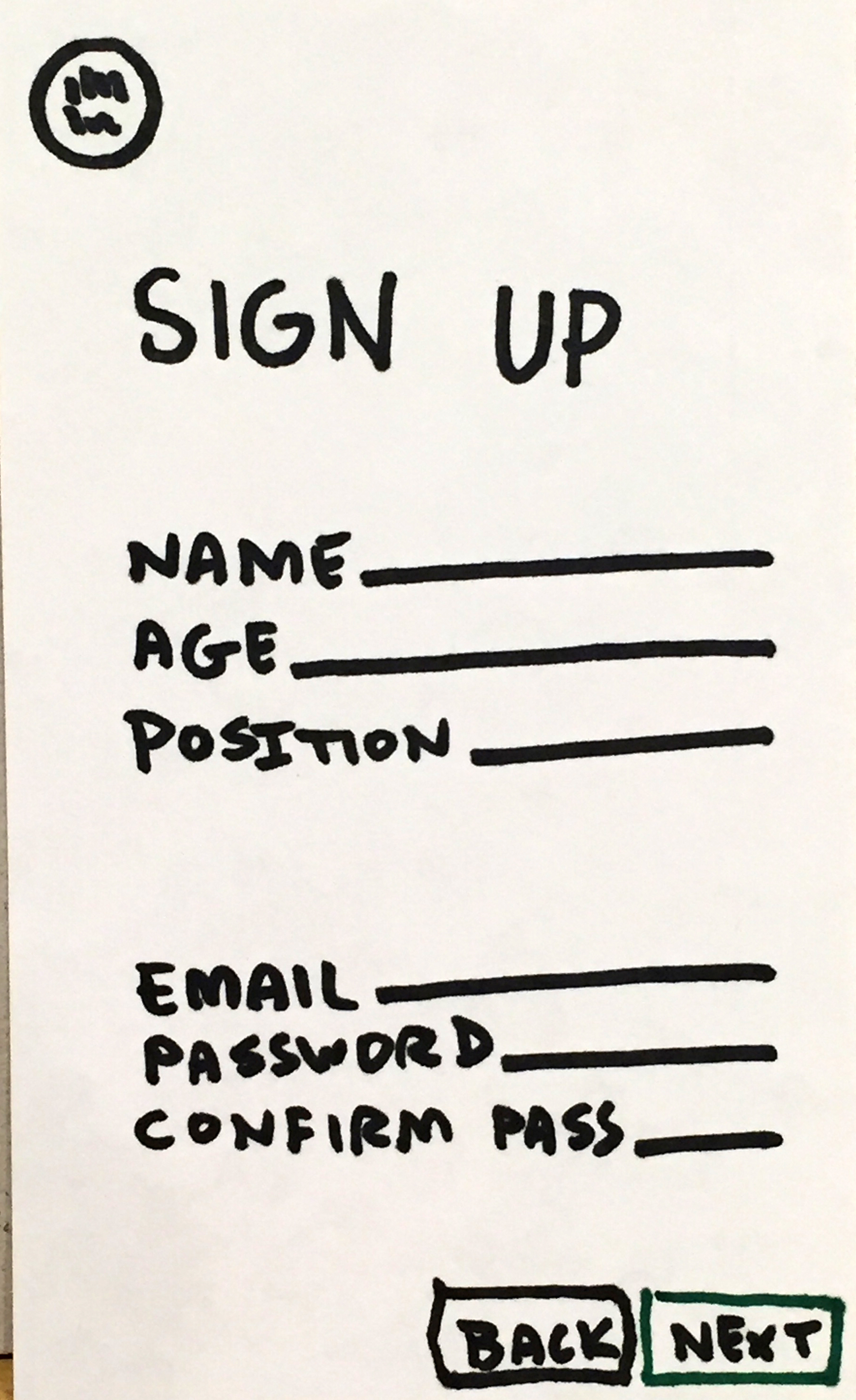
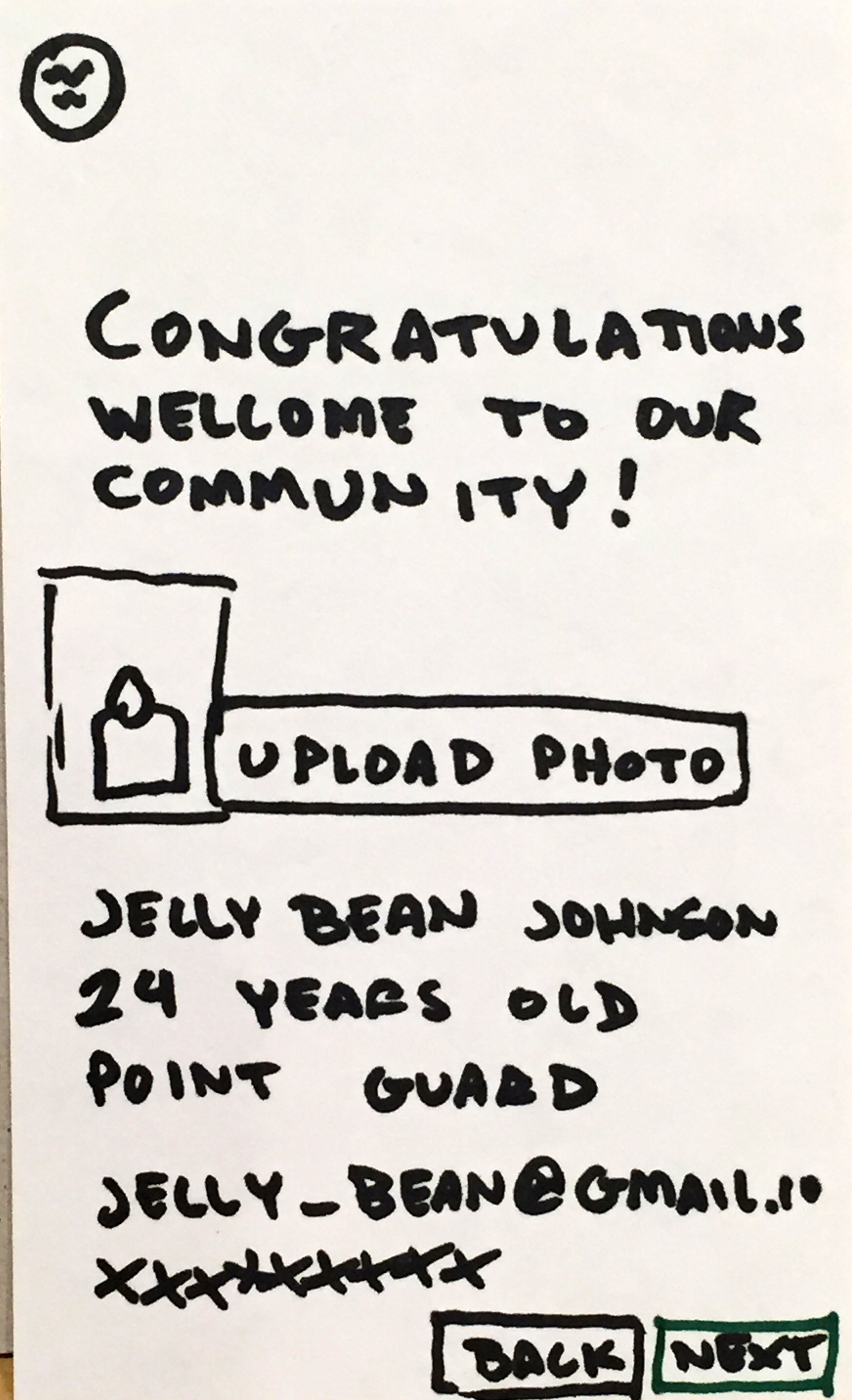
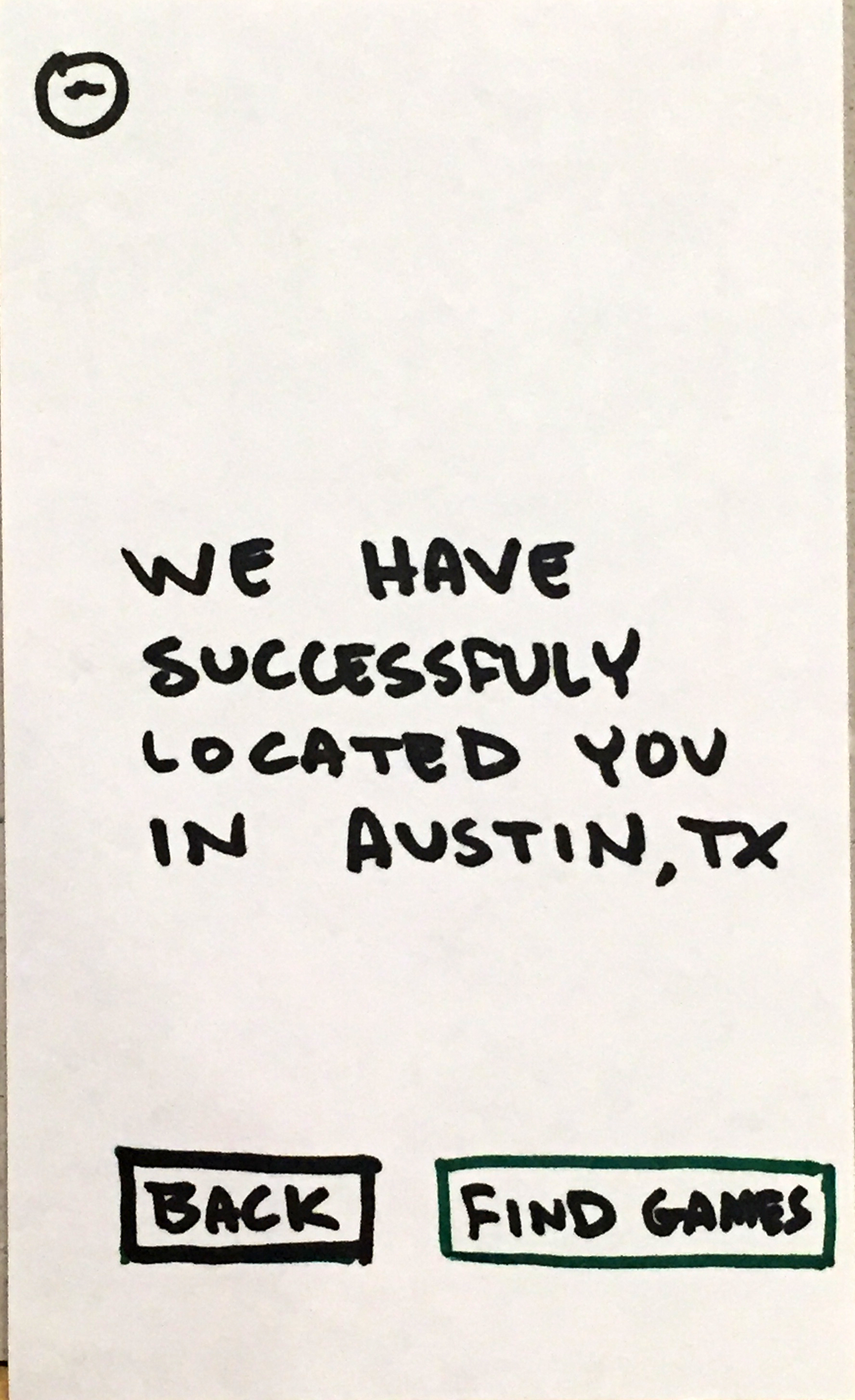
Paper prototypes
Initial low fidelity wire frames
Site map
Potential pages
Landing page / Sign up / Log In / Access location / Confirm location / Home / Player profile / Calendar / Skill learning / Court profiles / Map / List / Settings / Filters / Photos / Schedule game / Invite friends / Live game finder / Share with social / Hours of daylight left / Weather / Favorite Court / Active players / Skill level / Court Finder / Court quality / Court Surface
Wire Frames
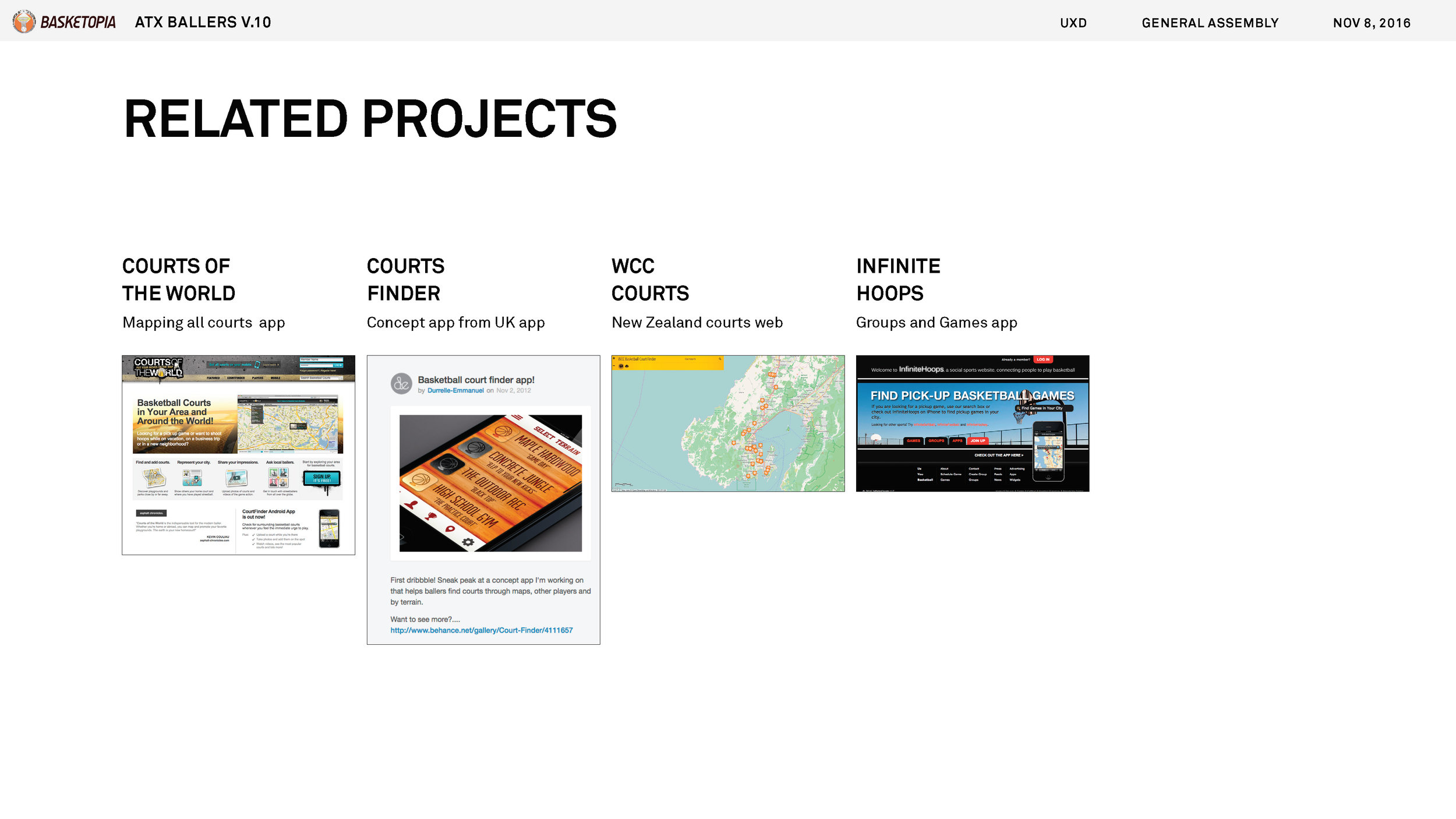
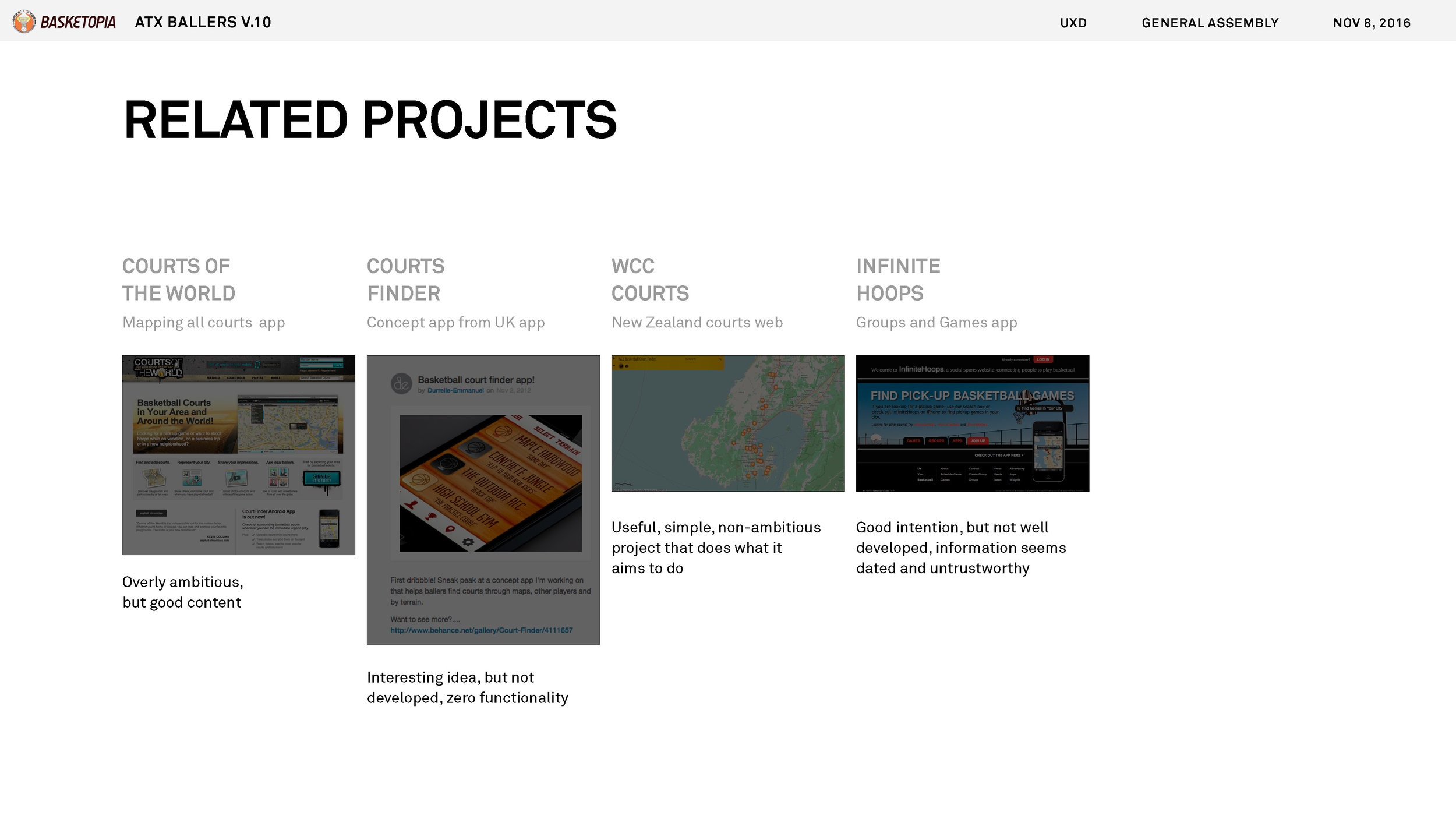
Competitive analysis
By looking at different platforms available, I was able to better understand the competition, and see which features were at the core of users needs. This list was compiled then reduced through user testing to find the MVP.
Final presentation
Date completed: 2016
Client: Self
Location: Austin, Texas
Visual Design: Tyler Johnson
Project Management: Tyler Johnson
UI/UX: Tyler Johnson
Orientation: Jon-Eric Steinbomer
Project completed at General Assembly